해당 글은 유튜버 '실용주의프로그래머' 님을 참고하였음.
이번 캡스톤디자인 프로젝트에서 백엔드는 Django로 구현하기로 했다.
개발 경험이 적어 뭐로 하든 새로 공부할 생각이었다. 걱정이 좀 되기는 한다.
처음에는 기존 사용하던 VScode로 하려고 했는데 계속 import 오류가 났다.
원인도 가지각색이고 수정하기 귀찮아서 그냥 PyCharm으로 진행하기로 했다.
(Python은 기본적으로 깔려있어야 한다.)
1. PyCharm 설치하기
www.jetbrains.com/ko-kr/pycharm/download/download-thanks.html?platform=windows&code=PCC
PyCharm을 다운로드해 주셔서 감사합니다
리팩터링, 디버거, 코드 완성, 즉석 코드 분석, 코딩 생산성을 지원하는 지능적인 Python IDE
www.jetbrains.com
일단 공식 사이트에서 설치 파일을 다운로드하고 실행한다. 참고로 전문가용은 유료이고 커뮤니티버전이 무료이다.

전부 next 눌러주고 중간에 옵션을 전부 선택
Create Desktop Shortcut: 바탕화면에 PyCharm 바로 가기 생성
Update context menu: 원하는 폴더에서 우클릭으로 PyCharm 실행 가능(사진참조)
Create Associations: PyCharm에서 .py 파일 열 수 있음
Update PATH variable: CMD에서 PyCharm으로 직접 접근 가능

이와 같이 원하는 폴더에서 PyCharm을 실행할 수 있다.
2. Django 설치 및 프로젝트 생성

설치 완료 후 우선 명령 프롬프트(윈도우+R -> cmd검색)를 열어 django를 설치해준다.
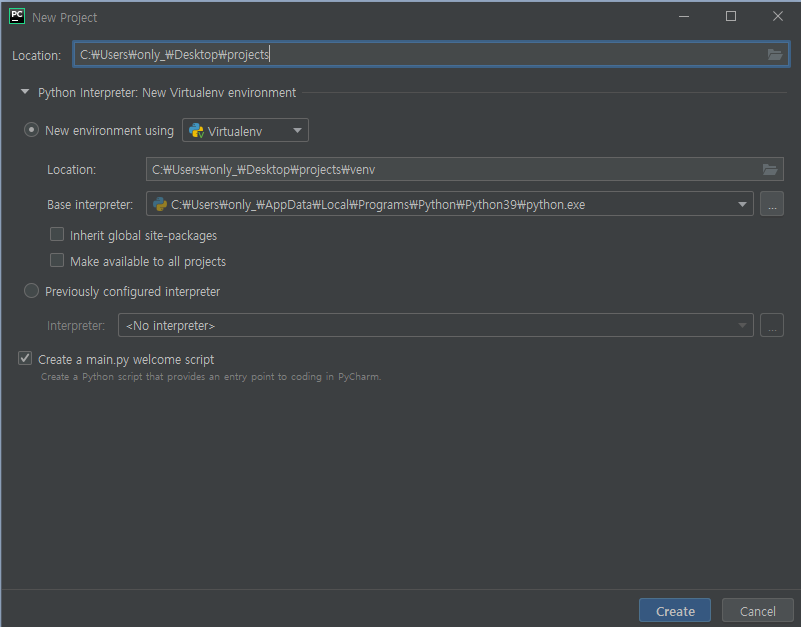
설치가 완료되면 PyCharm을 실행시키고 New Project를 클릭한다.

다른 것은 그대로 두고 경로만 설정해준다. 나는 기존에 프로젝트들 넣어 놓는 폴더로 설정했다.
바탕화면에 해도 되고 C에 해도 되고 자유다.

실행되면 밑에 Termianl을 열어준 후 아래 명령어를 입력해 준다.
django-admin startproject 프로젝트명참고로 django-admin은 startproject 외에 여러 옵션을 이용해 django를 조작할 수 있다.
궁금하다면 django-admin만 입력하면 옵션들이 나온다.

장고 프로젝트가 생성된 것을 확인할 수 있다.
프로젝트 내에는 프로젝트명으로 된 폴더와 manage.py 파일이 있다.
여기 manage.py를 통해 해당 프로젝트를 관리할 수 있다.
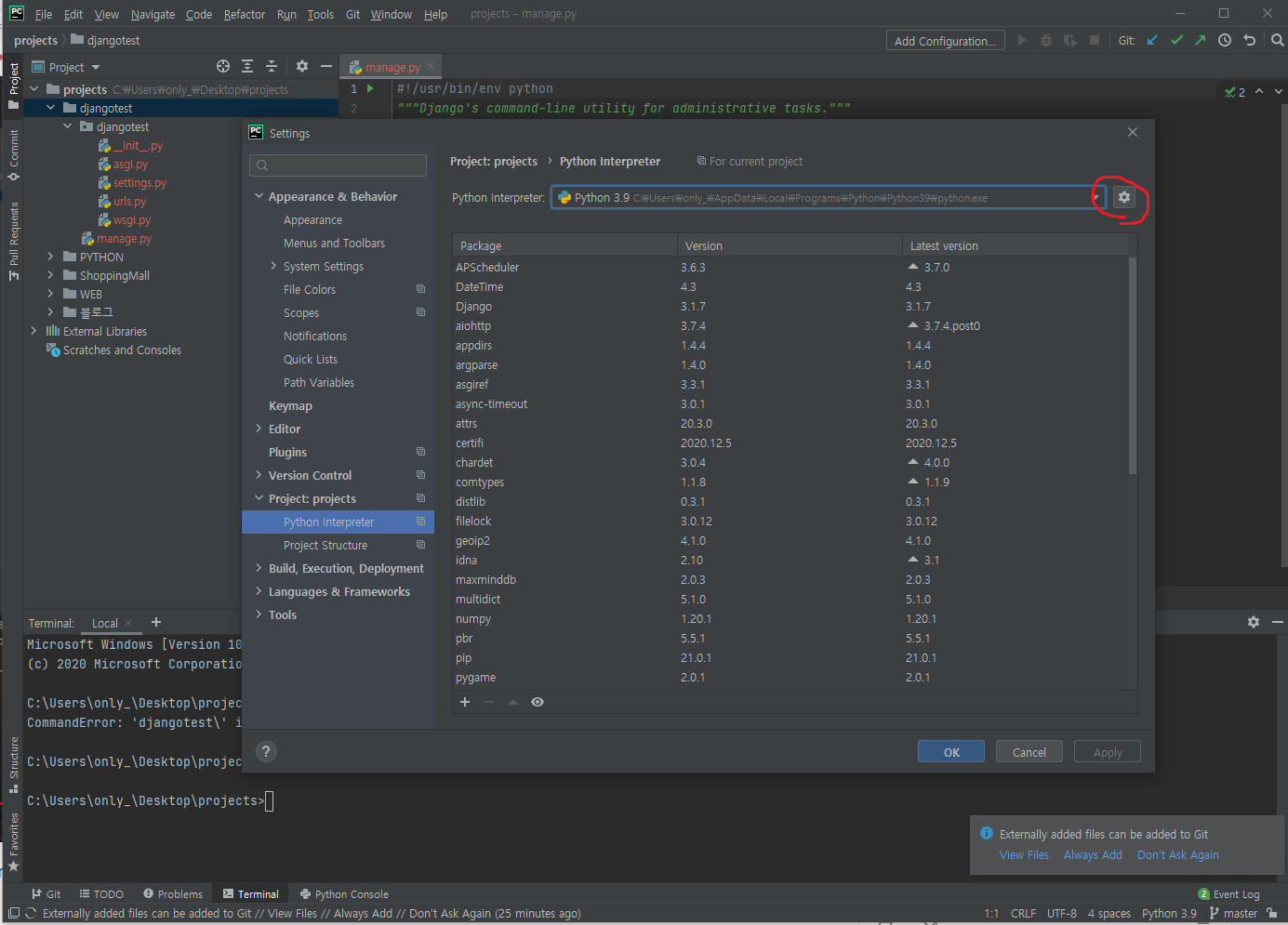
3. 가상환경 설정
해당 프로젝트의 패키지 관리를 위해 가상환경을 설정해준다.

PyCharm 왼쪽 상단의 File -> Settings -> Project에서 톱니바퀴 모양을 클릭한 후 OK 클릭

설정이 완료된 후 터미널을 껐다가(Local 옆에 X 클릭) 다시 터미널을 열면 (venv)가 붙어 있고 가상환경 설정이 완료된다.

새로운 환경이기 때문에 pip list로 확인해보면 django를 포함하여 설치된 패키지가 없다. 따라서 위에 설명한대로 django 패키지를 다시 한번 설치해준다.
4. 로컬 서버 확인

'cd 프로젝트명'을 통해 해당 프로젝트로 이동 후 다음 코드를 실행시켜 본다.
manage.py runserver그러면 로컬에 8000번 포트로 서버가 열렸다고 나온다.

브라우저에 localhost:8000 또는 127.0.0.1:8000을 입력해 로컬 페이지가 나오면 django 기본 세팅이 완료되었다.